
Acumatica has been on an exciting journey towards delivering a modern User Interface (UI), something we first gave our community a glimpse of at the 2023 Summit. With each subsequent product release and update, we have been moving forward on a significant transformation that will positively impact how our customers work and get things done. From an engineering perspective, this project has been a top priority as we move away from our legacy ASPX code and embrace leading-edge technologies to enhance and upgrade the Acumatica experience.
As we continue to fine-tune the way the front-end connects to the back-end, we used the launch of our latest product update, Acumatica 2024 R2, to share some of the new UI’s key features. In this blog, we will provide a technical overview, and lay out some of the key benefits, for developers, partners, and users. In part two of this two-blog series, we will cover some of the key features in R2 including field sets, screen personalization, and filters.
Modern UI Technical Overview
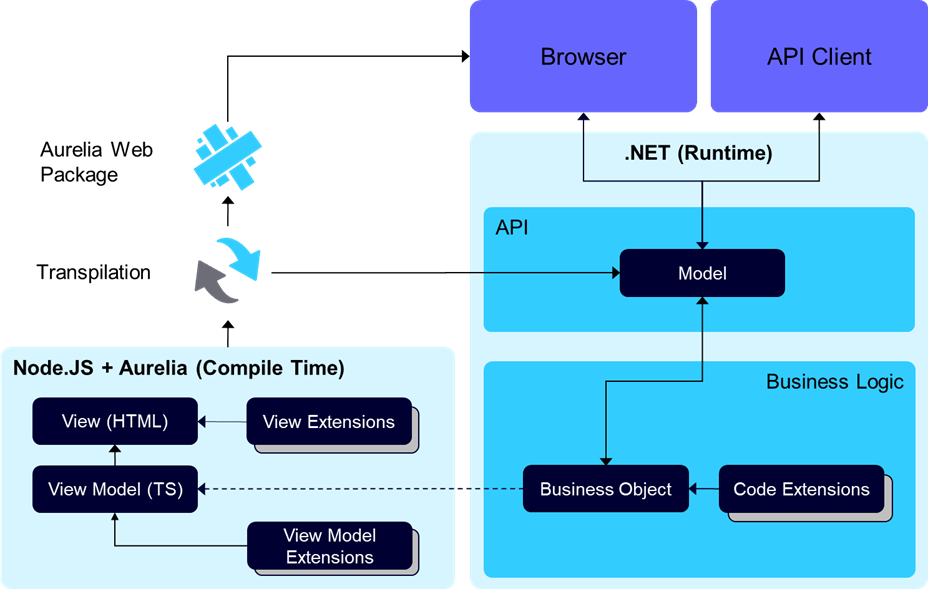
Developers and engineers may be interested to know that the Modern UI infrastructure is powered by a dynamic combination of HTML, TypeScript, and CSS — and relies on Aurelia.IO framework. For assembly and packaging, we rely on Node.js and WebPack, while a lightweight .NET Core Web API handles the back end with shifting UI rendering tasks to the client’s browser.
But what does this mean for users and partners? This setup ensures a highly responsive interface and allows our platform to evolve over time. A TypeScript view model defines objects that appear in the UI, while Acumatica controls, paired with HTML elements, deliver the screen layouts. This ensures seamless alignment between what happens on the server and what users see on the screen.
We’re also equipping ISV developers with powerful tools to easily migrate their products to the Modern UI. By selecting the conversion option, the system generates the necessary TypeScript and HTML files, allowing quick adaptations and modifications of solutions for the new interface.

Figure 1: Modern UI Overview
The Benefits of Modern UI
Modern UI isn’t just about technology; it’s also about creating a better, faster, and more flexible experience for everyone—developers, partners, and users alike.
Benefits for Our Developers
- Familiar Technology. We are migrating to use popular technologies for code customizations. On the client side, it is represented by a template-based single-page application (SPA) framework based on Aurelia. The application code is written in TypeScript. The framework transcribes the TypeScript code into JavaScript code, which is then executed on the web browser. This approach simplifies code support. Additionally, developers can use highly accessible HTML and CSS to design the layout of a form. This makes the platform approachable and easy to customize for our developers.
- Customizability. The Modern UI makes customization more granular. Now, every part of the screen can be extended and customized separately. There is one-to-one mapping between every view and every field between the server and the client side
- Simplified Troubleshooting. Browser development tools can now be used to track requests and responses down to the initiating function.
Benefits for Our Partners
For our partners, the Modern UI allows more control as well as faster deployment for clients.
- Platform Independency. It is .NET core compatible which is open sourced and can be compiled and executed on any platform.
- Cost-conscious Hosting. Our new infrastructure makes it simpler to deploy on affordable platforms without sacrificing performance.
- Enhanced No-Code Development. Partners can use our quick and intuitive no-code customization to set up systems in no time.
Benefits for Our End Users
Once the migration is completed, our users can benefit from a few key factors:
- Improved Speed. Expect an average 10% boost in speed across the platform, with smoother navigation and an intuitive layout.
- Responsive Design. With users increasingly accessing Acumatica from devices of various shapes and sizes, the new UI adapts to your needs seamlessly to optimize the Acumatica experience on the device you are using.
- Flexible Forms. You can personalize forms to fit your specific workflows, making the experience truly yours.
Learn More about Modern UI
Want to dive deeper? Check out the recordings from our last Acumatica Developer Conference (Day 2 [1:08:56] and Day 3), where we took a closer look at the Modern UI architecture. Better yet, try it yourself!
The Acumatica Modern UI is available as a beta feature in our latest release, on test tenants. This means that we have enabled Modern UI on all test environments for our users to use all the available features! If you are interested in enrolling in the Modern UI beta program (limited availability on production tenants with 2025 R1) please contact your partner or your Acumatica Customer Success Manager. We’d love to hear your feedback to build the future of business technology, together.
Stay tuned for the next blog in this series!








